
0. React에 후크가 있는 이유는 무엇입니까? (공유 텍스트)
리액트는 라이브러리입니다.
즉, 이전에 HTML, CSS 및 Javascript로만 구성된 프로젝트에서 JSX를 해석하기 위해 Babel이 있는 경우 부분적으로 롤인할 수 있습니다.
처음에 React는 많은 클래스 구성 요소를 사용했습니다. 여러 가지 이유가 있었지만 기능적 구성 요소가 내부적으로 상태를 가질 수 없었기 때문입니다.
Q. 기능 구성 요소가 상태를 저장할 수 없는 이유는 무엇입니까?
A. 무언가를 “저장”한다고 가정해 봅시다. 변수를 선언하지 않고 저장하는 방법이 있습니까?
존재하지 않는다. 클래스는 그 자체가 개체이기 때문에 변수에 데이터를 포함할 수 있습니다. 그러나 기능은 어떻습니까? 함수는 실행 가능한 명령문입니다. 한 번만 실행하면 완료됩니다. 무언가를 저장할 수 없습니다.
이러한 단점을 보완하기 위해 페이스북은 2019년 React 16.8에 hooks를 도입했습니다.
후크는 기능 구성 요소의 상태를 유지하는 방법을 제공했으며 구성 요소 수명 주기의 각 단계에서 다른 기능을 수행하는 방법도 제공했습니다.
반응 중 제공하다 훅~이다 원래 삼가지(UseState, UseEffect, UseContext)~이다, 그만큼 제외하고 10가지 첨가물 훅가다 있다 도서관 모양으로 2가지 더 제공하다.
1. useRef 설명
useRef는 구성 요소가 활성 상태인 동안 변경하지 않으려는 값을 저장합니다.
상태와는 다릅니다.
1. 상태가 변경되면 구성 요소가 렌더링되고 구성 요소 내의 모든 변수가 초기화됩니다.
2. 그런데 React는 Ref에서 값을 변경해도 컴포넌트를 다시 렌더링하지 않습니다.
즉, 화면을 다시 그리지 않아도 해당 ref의 값은 그대로 유지된다.
간단한 샘플 코드를 살펴보겠습니다.
useState에서 관리하는 상태는 상태가 변경될 때 화면을 다시 그립니다. (표현)
useRef는 그렇지 않습니다. 이 차이를 기억하고 따라하시면 됩니다.
import React, { useEffect, useRef, useState } from "react";
import "./App.css";
function App() {
const (count, setCount) = useState(0);
const countRef = useRef(0);
console.log(">> 렌더링 >>");
const upCountState = () => {
setCount(count + 1);
};
const upCountRef = () => {
countRef.current = countRef.current + 1;
console.log("Ref >> ", countRef.current);
};
return (
<>
<p>State: {count}</p>
<p>Ref: {countRef.current}</p>
<button onClick={upCountState}>State UP</button>
<button onClick={upCountRef}>Ref UP</button>
</>
);
}
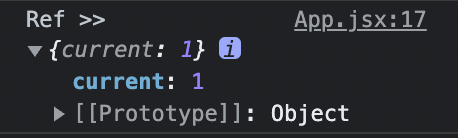
export default App;useRef는 current라는 내부 변수를 통해 현재 값을 알 수 있습니다.
실제로 countRef 자체의 값을 출력해보면 current라는 값 하나만 포함되어 있음을 알 수 있습니다.

샘플 코드는 다음과 같습니다.
(색상과 배열은 Vite로 제작해서 이렇게 생겼습니다.)

(색상과 배열은 Vite로 제작해서 이렇게 생겼습니다.)
여기서 State UP을 누르면 화면이 계속 그려지며 숫자가 올라갑니다.
Ref UP을 누르면 화면은 바뀌지 않지만 콘솔에는 값이 계속 출력됩니다.
Ref UP을 누른 후 State UP을 누르면 한번에 심판 수가 늘어나는 것을 볼 수 있습니다.
이는 화면이 그려지지 않고 다시 그려지고 원래 있던 값을 인쇄하기 때문입니다.
2. 두 번째 사용 사례 코드
두 번째 사용 사례는 Ref를 통해 DOM에 액세스하는 것입니다.
샘플 코드를 통해 알아봅시다.
import React, { useRef } from "react";
import "./App.css";
function App() {
const inputElement = useRef();
const focusInput = () => {
inputElement.current.focus();
};
return (
<>
<input type="text" ref={inputElement} />
<button onClick={focusInput}>Focus Input</button>
</>
);
}
export default App;
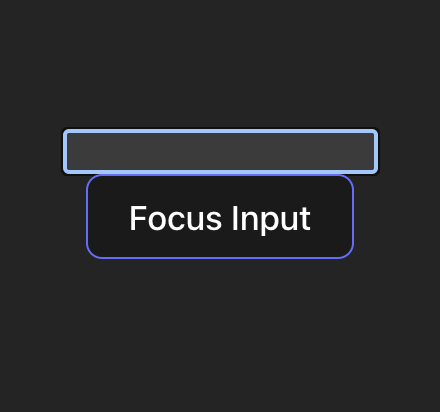
작성하면 아래와 같이 나옵니다.

코드의 흐름을 살펴보자.
React에서 제공하는 ref라는 변수가 있습니다.
<input type="text" ref={inputElement} />그 부분입니다.
ref의 값에 useRef()를 받는 변수를 넣으면 해당 변수를 통해 요소를 제어할 수 있습니다.
이제 제어할 수 있는 요소는 입력 태그입니다.
입력 태그는 HTMLElement이므로 Focus 메서드를 지원합니다.
참조: https://developer.mozilla.org/en-US/docs/Web/API/HTMLElement/focus
HTMLElement.focus() – 웹 API | MDN
HTMLElement.focus() 메서드는 포커스를 받을 수 있는 경우 지정된 요소에 포커스를 둡니다. 포커스된 요소는 기본적으로 키보드 및 유사한 이벤트를 수신하는 요소입니다.
developer.mozilla.org
useRef는 current라는 변수를 통해 요소에 액세스합니다.
다시 순서를 살펴보자.
1. 접근하려는 태그에 ref라는 변수를 선언합니다.
2. 거기에 useRef가 받은 변수를 넣습니다.
2. 현재 useRef가 받은 변수 사용하고 싶은 메소드 <-- 해당 요소를 제어할 때 사용합니다.
이렇게 사용하게 됩니다.

![[React.js] useInput [React.js] useInput](https://toast.icover.kr/wp-content/plugins/contextual-related-posts/default.png)